ブログ初心者なりに自分のブログがどんな感じに表示されているのか何度か確認しているうちに気になることが出てきました
初心者過ぎてまだまだ使いこなせていないのでちゃんと設定できていないからだとは思いましたが,他の人のブログと比較すると何か違和感がありました
その違和感とは…サイドバーに表示されている『新着記事』に画像が表示されていないことでした
記事自体にはアイキャッチ画像を設定しているのに『新着記事』の所には表示がされていませんでした
ブログをする時に大事なのは見た目(デザイン)よりも記事の内容だということはわかりますし,いろんなブログでもそういうことが書かれているのを目にしてきました
ただ…やっぱり気になるので調べて表示できるようにしました
そんなにややこしいやり方ではないのですぐにできると思います
サイドバーの『新着記事』に画像を表示させるには
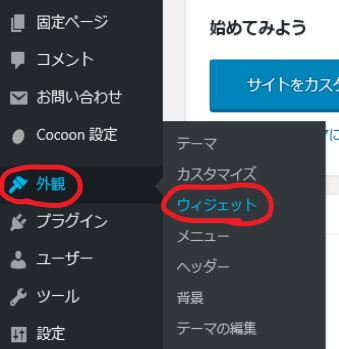
ワードプレスの一番左側にダッシュボード,投稿,固定ページ…などといろいろ並んでいる所があります
その中にある『外観』を選択します
そうするとすぐ右側にいくつか選択肢が現れるので次はその中の『ウィジェット』を選択します

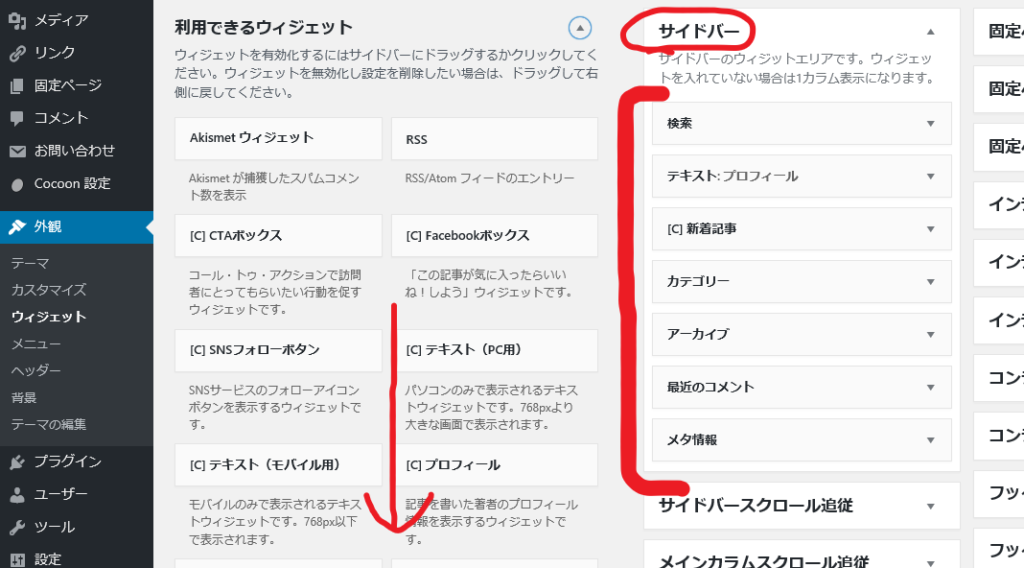
この『ウィジェット』を選択すると↓こんな画面が表示されます

左の赤い矢印の下の方に『[C]新着記事』とあるので隣のサイドバーの好きな位置に移動させてください
(↑これはすでにサイドバーの上から3つ目に移動させた後の画像になっています。こんな感じで他のものの間に入れることができます)

サイドバーに移動させると新しい入力欄が表示されます
赤で囲った所にタイトルを入力して(新着記事でいいと思います)右下にある『保存』を選びます
これで完了です
ブログを確認してみるとサイドバーの新着記事に画像が表示されています
もし位置を変更したい場合はさっきの『外観』➡『ウィジェット』に戻りそこのサイドバー内で変更させたい項目を選んで上下させれば変更は可能です



コメント