ワードプレスの無料テーマのCOCOONを使っているのですが,パソコンで自分のブログの確認をするたびに気になっていたことがありました
それがブログ全体の文字のサイズでした
この文字サイズの変更はややこしいものなのかと思ってずっと放置していましたが,そんなことはなく簡単に変更することができました
COCOON ブログ全体の文字サイズの変更方法
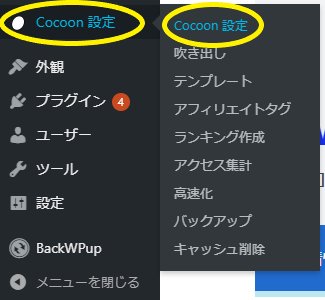
まずはWordpress管理画面の左側「COCOON設定」→「COCOON設定」

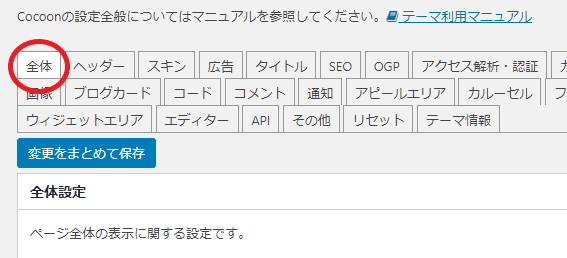
(はじめから選択されてると思いますがされてなければ)左上にある「全体」を選択

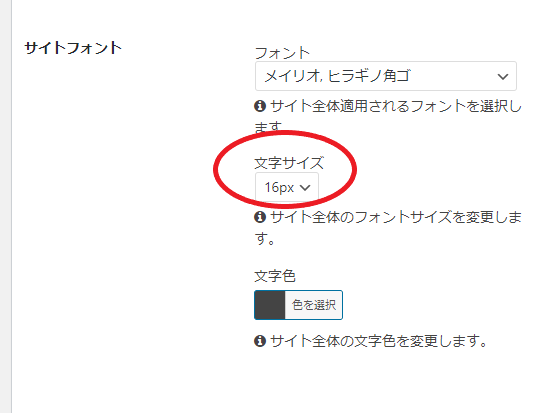
少し下へ進むと「サイトフォント」という項目があります
そこにある「文字サイズ」でブログ全体の文字サイズを変更できます

この時右側のフォントプレビューに表示されているのは現在の文字サイズで変更後のサイズの確認はできないようです
サイズを決めたら一番下にある「変更をまとめて保存」を選択すればブログ内の文字のサイズが変更されます
これだけで変更できました
COCOON ブログ全体のフォントと文字色の変更

変えたかったのは文字サイズですがすぐ上と下にあるので「フォント」と「文字の色の変更」についても少し触れておきます
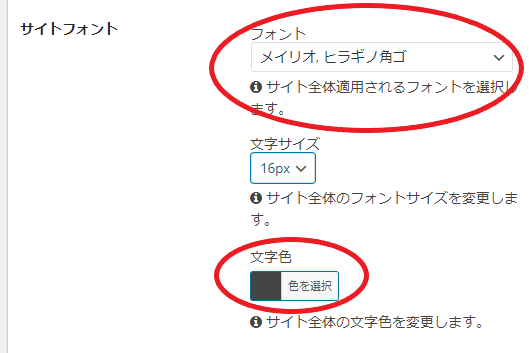
フォントの変更
こちらではフォントの種類を変更できます
例えば「MS Pゴシック ヒラギノ角ゴ」に変更すると文字が細くカクカクした感じになります
いくつか種類があるので選んだ後に「変更をまとめて保存」をしてどんな感じの文字になるのか試してみてもいいかもしれません
文字色の変更
サイト全体の文字の色を変えることができます
これも色を選んだ後に「変更をまとめて保存」して確認できます
ただ文字の色なので変えるにしても黒やグレーでいいと思いますが…一応紹介
まとめ
最初の文字サイズは18pxだったので16pxに変更してみると全体的にすっきりした感じになりました
これはもしかするとわざわざ記事にするほどのことじゃないのかもしれませんが…自分はわからなかったのでまとめてみました



コメント