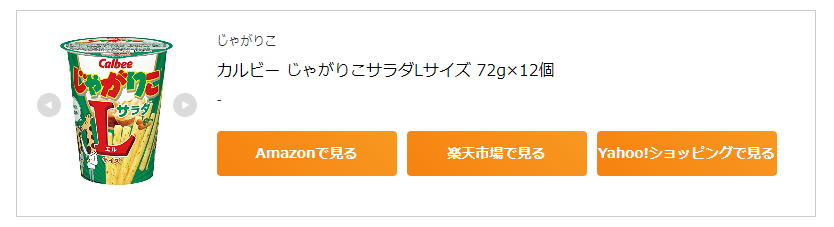
Amazon・楽天市場・Yahoo!の同じ商品を同時に紹介できるもしもアフィリエイトの『かんたんリンク』なんですが…
(こういうのです↓)

初めての方でうまくブログ記事に貼り付けることってできましたか?
自分はできませんでした
ぐちゃぐちゃになったり,記事に「リンク」とだけ表示されたりと…全然でした
しかし最終的にはなんとか貼り付けてちゃんと表示されるようにすることができたので紹介したいと思います
かんたんリンクの使い方 最初の注意点
まずはじめにワードプレスのテーマは「COCOON」です
エディター(編集画面)は2019年以前の旧エディターではありません
ブロックエディターと言われる新しい方のエディターです
いろんな解説を見てもわからなかった原因は途中から普段自分が使っているものとは違う旧エディターでの解説になってしまう場合が多いからでした
(使ったことない…)
この記事では旧エディターでの解説はないので旧エディターを使ったことがなくてもわかるのではないかと思います
それ以外の場合はどうなるかわかりませんm(__)m
かんたんリンクの使い方 もしもアフィリエイト
もしもアフィリエイトに登録,Amazonや楽天と提携済みであることを前提として進めていきます
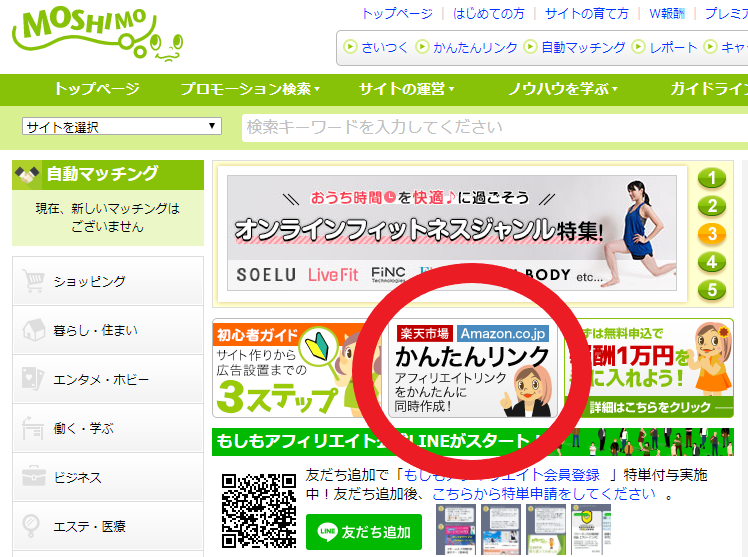
まず「もしもアフィリエイト」にログインします
次に「かんたんリンク」を選択します

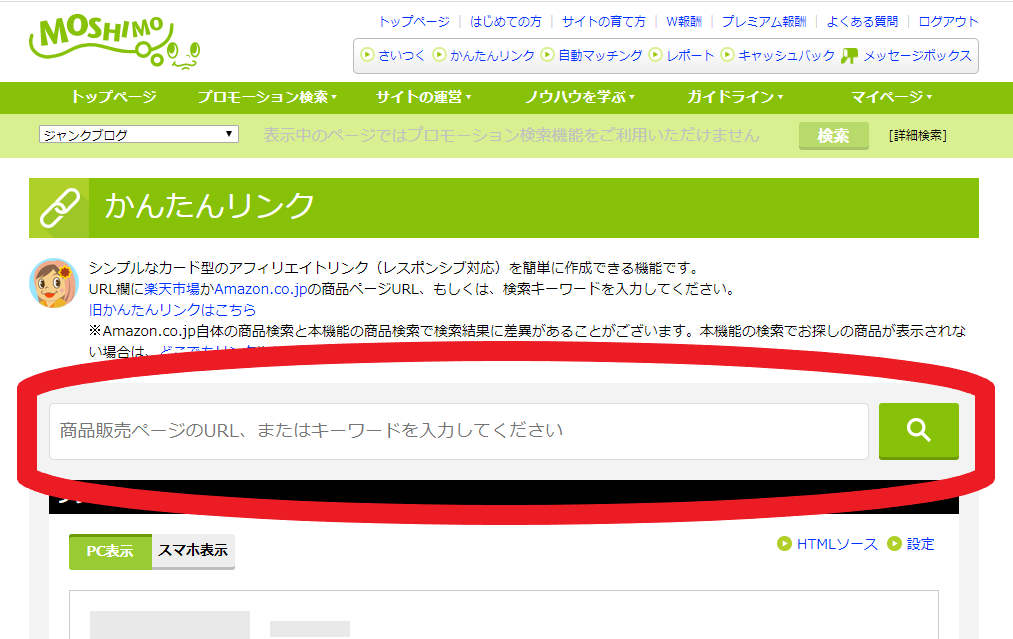
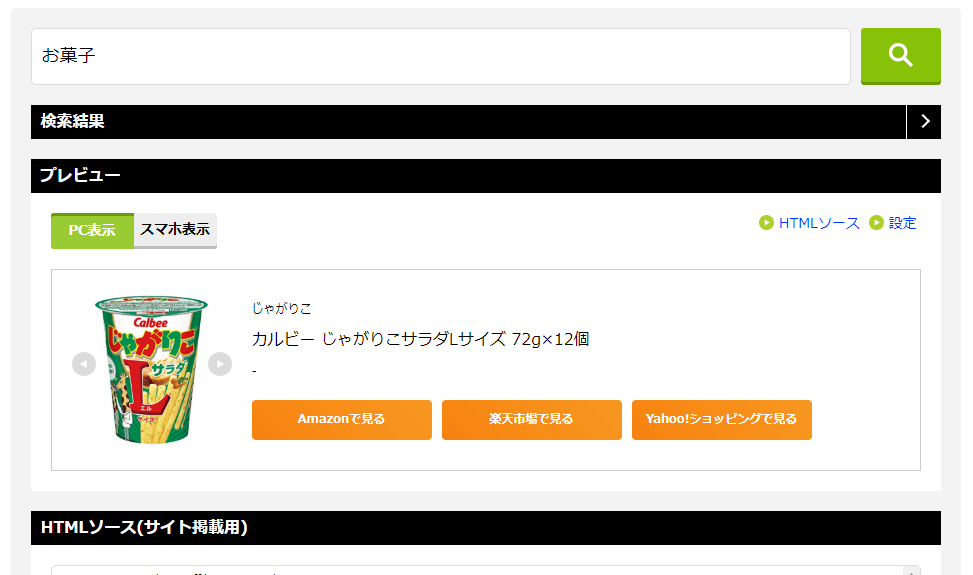
『商品販売ページのURL,またはキーワードを入力してください』のところに商品名を入力
正式名称ではなくても大丈夫です
(例えば「お菓子」と入力したらいろいろなお菓子が表示されます)

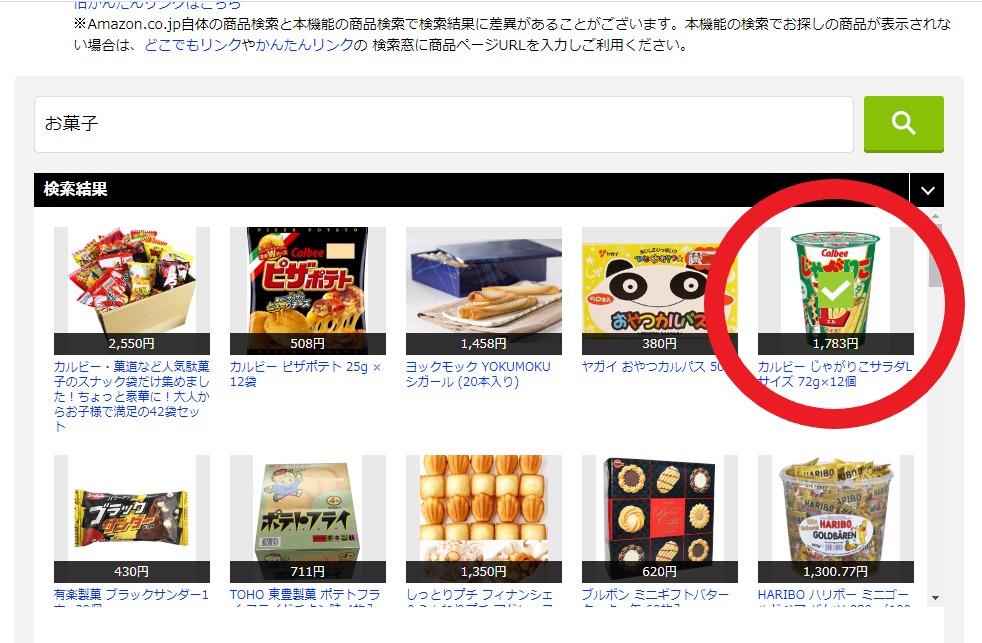
ということでお菓子にしてみました
画像の中からどれかを選択すると…

その商品が表示されます

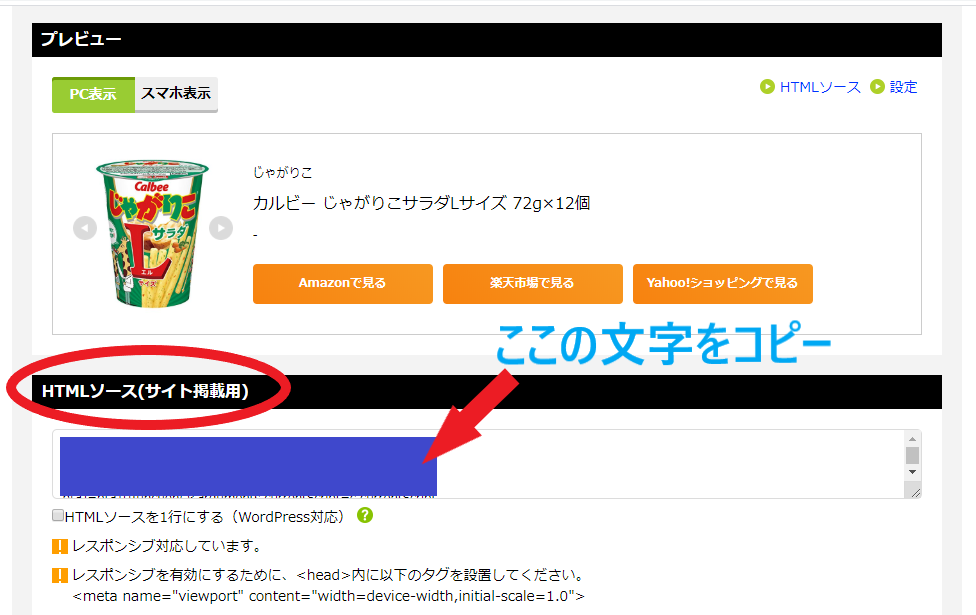
HTMLソース(サイト掲載用)と書かれたすぐ下の枠の中にごちゃごちゃとした文字(HTMLソース)があります
※この画像では青で塗り潰してありますがあそこに大量の文字が表示されています

その文字のどこでもいいのでクリックすると文字が選択されて水色で囲まれるのでコピーします
次はワードプレスに移ります
かんたんリンクの使い方 ワードプレス
コピーしたら次はワードプレスを開きます
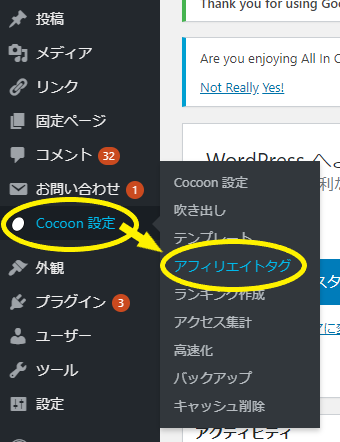
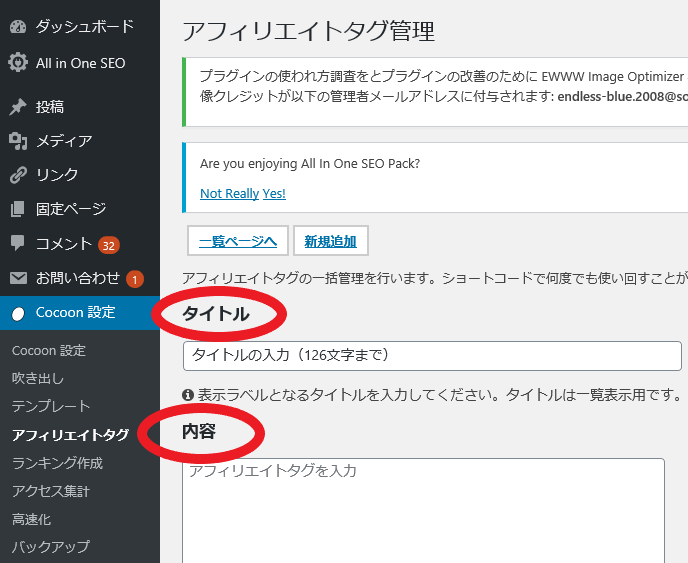
左端にダッシュボードや投稿,メディア…といろいろある中の「COCOON設定」にカーソルを合わせて「アフィリエイトタグ」を選択します

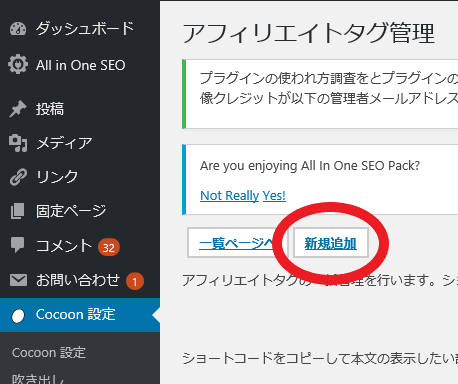
「新規追加」を選択

「タイトル」に何の商品かわかるように入力 (自分がわかれば OK)
「内容」にさっき「もしもアフィリエイト」でコピーしたHTMLソースを貼り付けます
貼り付けたら「内容」の下に「保存」があるので選択
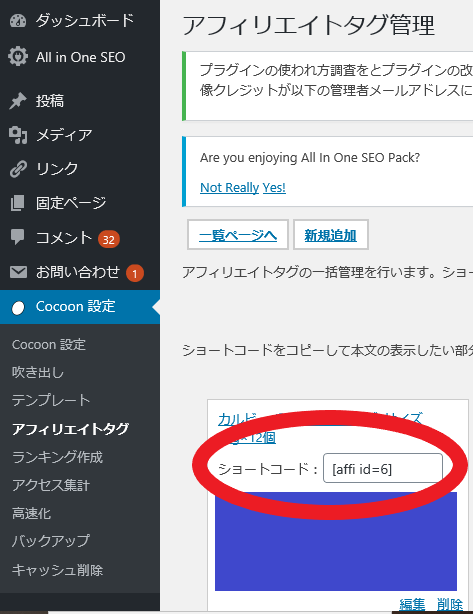
保存したら「一覧ページへ」を選択します

これでアフィリエイトタグができて表示されました(青で塗りつぶしてある所です)
ここに登録されたアフィリエイトタグは一回だけではなくまた使うことができるのでもし同じ商品を紹介したい場合はまたここから選びます
次は「ショートコード」をコピーします
あと少しです

次はアフィリエイトタグを張り付けたい記事を開きます
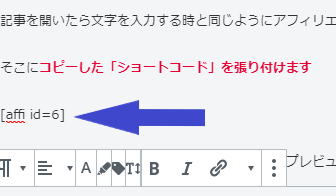
記事を開いたら文字を入力する時と同じようにアフィリエイトタグを張り付けたい場所に新しく段落をつくります
その段落にコピーした「ショートコード」を張り付けます
編集画面ではこんな感じでショートコードが表示されますが「プレビュー」で確認するとちゃんと広告として表示されます

できました!
あとは公開して終了です
かんたんリンクの使い方 まとめ
いろいろ調べましたが調べ方が足りなかったのか見慣れない昔のエディター(編集画面)での解説だからか,どうしてもこのやり方にたどり着けませんでした
ブログをはじめたのは2019年からなのでそれ以前のエディターでの解説が出てくるとどうしてもわからない…
わかれば難しいものではないので何度か使えば慣れると思います
以上,もしもアフィリエイトのかんたんリンクの使い方の解説でした



コメント
ありがとうございます・・・こちらの記事でようやく「かんたんリンク+cocoon」での
投稿できました。助かりました!
お役に立てたようで嬉しいです
こちらこそコメントしていただきありがとうございます!!