せっかく記事を書いても文字だけだと読みにくかったり内容が理解しにくかったりしてしまいます
飽きて読むのを止めてしまう人もいるでしょう
しかし途中に画像があれば読みにくさやわかりにくさを改善することができます
ブログ記事を書く時に重要になってくるこの「画像」について初心者の方でもなるべく理解しやすいように解説していこうと思います
ブログ記事に画像を貼る
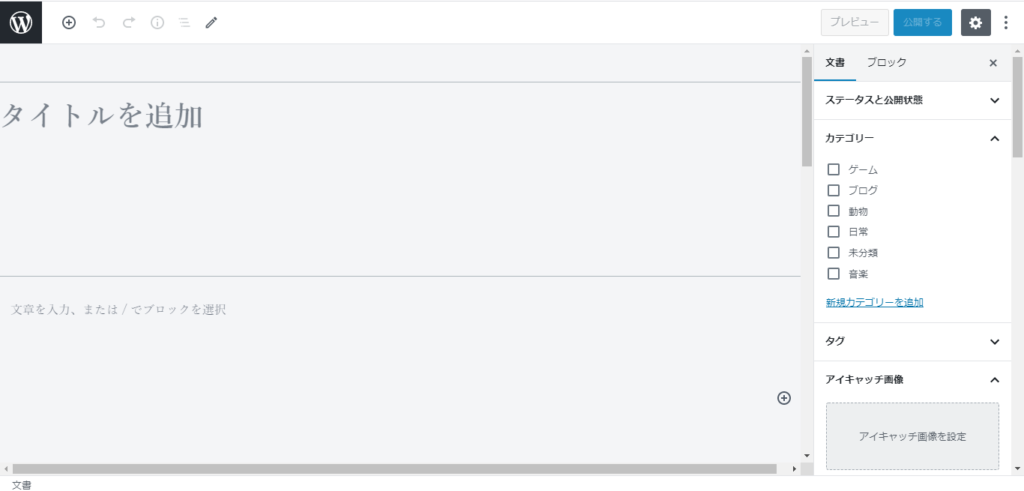
まずワードプレス(WordPress)で編集中の記事でも新規追加でもいいので編集画面を開きます

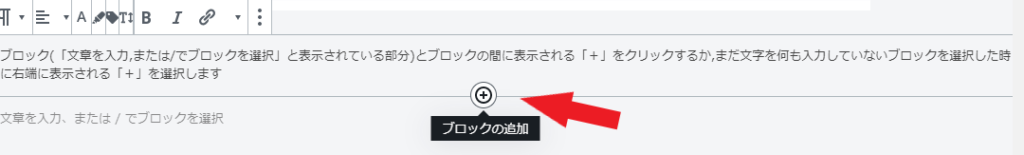
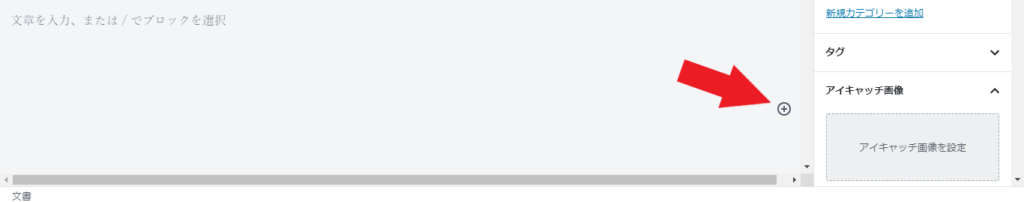
ブロック(「文章を入力,または/でブロックを選択」と表示されている部分)とブロックの間に表示される「+」をクリックするか,まだ文字を何も入力していないブロックを選択した時に右端に表示される「+」を選択します


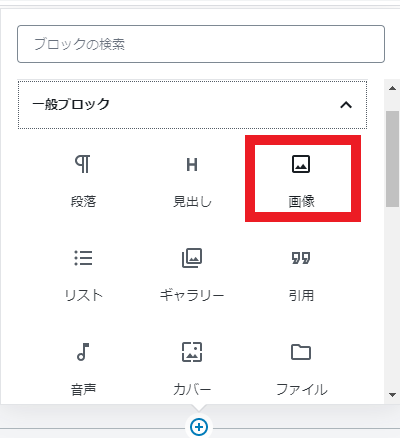
そのどちらでもいいので選択するといくつか選択肢が表示されるのでその中にある「画像」を選びます

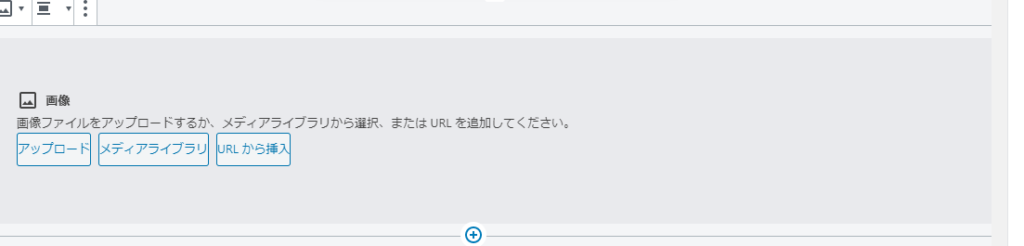
どの方法で記事の中に画像を張り付けるのかを選択します

- アップロード : パソコン内に保存してある画像の中から選びます。貼りたい画像をダブルクリックするか画像を選択してから右下の「開く」を選択します
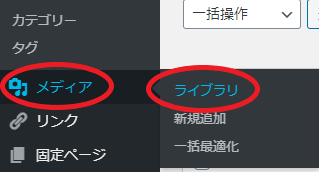
- メディアライブラリ : ワードプレス内のメディアのライブラリの中に保存されている画像から選びます。画像を選んだら右下にある「選択」をクリックしてください
(「メディア」はワードプレスの管理画面の左側,いろんな項目が並んでいるところの上の方にあります)

これで記事に画像を張り付けることができました (URLから挿入は省きます)
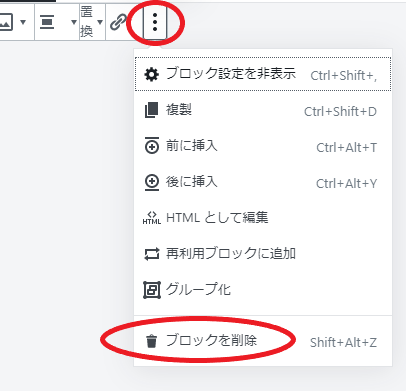
「やっぱりこの場所にこの画像はいらない…」という時は画像の貼ってあるブロックを選択した時に左上に表示される選択肢の一番右から「ブロックを削除」を選べば消すことができます

ブログ記事に張った画像のサイズと位置の変更
画像を張り付けることはできましたがそのままだと画像が大きすぎたり,サイズはちょうどいい感じなのに左端に寄ってしまって何か不自然だったり…次はこれを調整します
画像サイズの変更
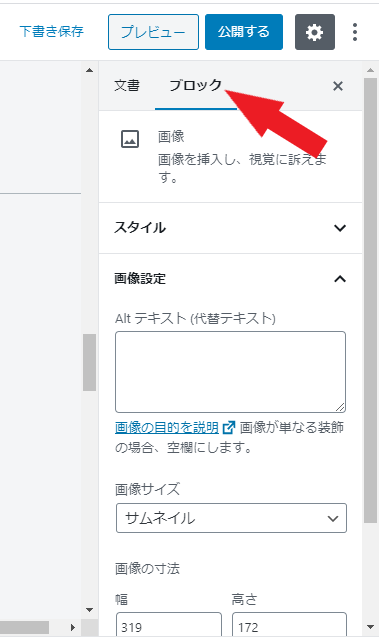
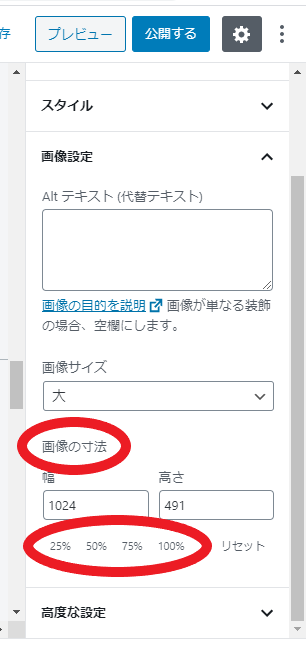
画像を貼ったブロックを選択した状態で画面右側の上の方にある「ブロック」を選択します

その下にある「画像の寸法」というところの「25%」「50%」「75%」「100%」の中からどれかを選んでサイズを変えることができます

画像位置の変更
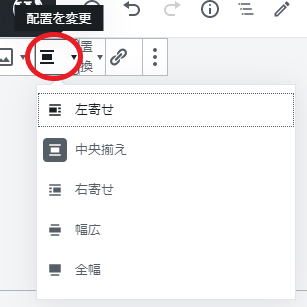
画像を貼ったブロックを選択すると左上に選択肢が表示されます

画像は最初,左端に寄ってしまっているので「中央揃え」を選択すれば真ん中に移動させることができます。右端への移動もできます
まとめ
以上が基本的なブログ記事への画像の貼り方と調整方法でした
画像があれば記事が読みやすくなるので試してみてください
画像はそのまま貼り付けるだけではなく,余分なところを切り取ったり〇や矢印などの図形を使ってわかりやすくすることもできます
初心者向けになるべくわかりやすいように解説してあるので気になる場合はこちらを参考にしてみてください




コメント